By now, you’ve probably heard about the importance of responsive design for your chiropractic website. After all, over 50% of website visits are now coming from mobile phones or tablets. But what does it really mean to have responsive design? Does it mean your site just needs to be eye-catching and easy to read without zooming in? Well, that’s certainly part of it. But if that’s all your mobile design brings, you could be missing out on a host of new chiropractic patients.
By now, you’ve probably heard about the importance of responsive design for your chiropractic website. After all, over 50% of website visits are now coming from mobile phones or tablets. But what does it really mean to have responsive design? Does it mean your site just needs to be eye-catching and easy to read without zooming in? Well, that’s certainly part of it. But if that’s all your mobile design brings, you could be missing out on a host of new chiropractic patients.
On mobile devices, you have limited space to get your message across. So, how do you decide what is most important to include? Here are some tips to consider when planning the content for your mobile site.
![]()
Mobile Responsive Design – It’s All About the User
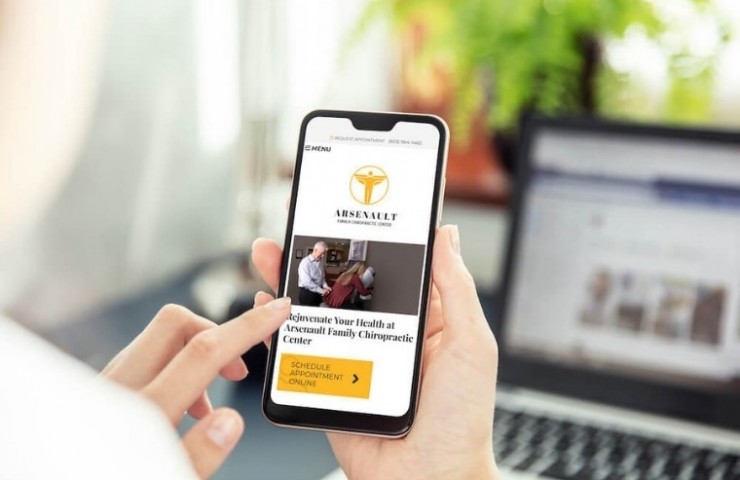
Think about your own online behavior when visiting a website from your mobile phone. You may be in your car (not driving, of course) and looking for somewhere to go right away. Gone are the days when we call ahead to get directions or print off a map before leaving the house. Now, people want to be able to find business locations while en route.
And, while many people do still use desktop computers, mobile devices have become the search tool of choice for a growing number of online users – whether on the go or at home. For many, a smartphone is the only device used to surf the web.
Providing an address, phone number, and map that are easily found on your mobile website will keep your first-time patients happy and at ease. It may even bring in new patients who chose you simply because your location was easier to find than the competing chiropractor down the street.
![]()
First, You Have to Think Mobile
In the world of web design, the term “mobile first” is used to describe the idea that a site should be designed first with the mobile experience in mind. It should then grow to include any “extras” on the desktop, rather than designing the site for a desktop computer and then being forced to eliminate important content in the design.
With this in mind, think about your most important selling points and make sure they come across loud and clear on your mobile site. Do you have a special offer for new patients? Do you offer highly sought-out services? Does your practice philosophy set you apart from your competitors?
Don’t be afraid to eliminate some of the buttons, banners, ads, etc. that might be included on your desktop design. Think of your mobile design as an “elevator speech” – you have limited space and time to get the message across. So pick just a few main points and make them really count.
![]()
Large and In Charge
Have you ever been navigating a mobile site from your phone and grown frustrated because you can’t seem to click exactly where you want? This can be aggravating for mobile users, and will quickly drive away potential new patients.
Ensuring that important buttons are big, bright, and easy to click will keep visitors on your site. It’s also important to ensure that all of your contact forms are simple to fill out. Make sure there aren’t too many form fields and that all of the fields are easy to select – even on a tiny screen.
If you’re unsure how your mobile chiropractic website is performing, take if for a test drive from the perspective of a potential new patient. If you’re left feeling frustrated or with unanswered questions, then don’t be afraid to make changes. Remember, the simpler and more enjoyable your mobile site, the more likely it is to bring new patients through your office doors!
![]()
Are you curious as to what a responsive website looks like? See some of our website designs to test out a mobile-friendly experience!